こんにちは。
前回は、Illuestratorからhtml5のキャンバスへ描画するjavascriptコードを生成しました。
今回は、これをどう活用するのか?というお話をしていきます。
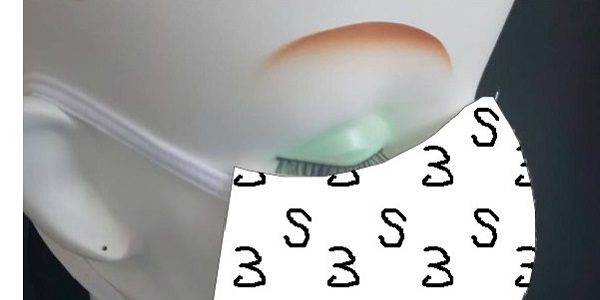
生成したjavascriptコードはマスクの輪郭を描画しているので、pathが閉じています。

ですので、このpathを塗りつぶすことが可能ですね。
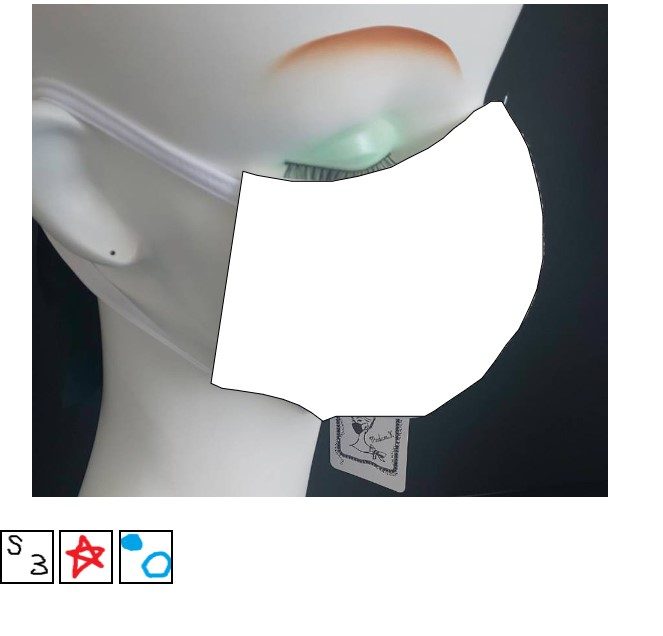
このとき、任意の色を指定することもできますが、任意の画像を指定して塗りつぶすこともできます。
サンプルでは、3種の画像を用意してクリック時に塗りつぶすようにしました。


なんとなく使えそうな気がしてきませんか?笑
この画像をcanvasでユーザーに直書きしてもらうこともできますし、好きな画像をアップロードしてもらっても良いですね。
と、活用可能性をひねり出したところで今回は終わらせていただきます。
今回のサンプルはこちらです。
アイデア次第でWEBサイトに組み込めると思いますよ!
最後までお読みいただき、ありがとうございました。