こんにちは。
株式会社エス・スリーのスタッフです。
本日はタイトル通り、Flutterのtable_calendarの話題です。
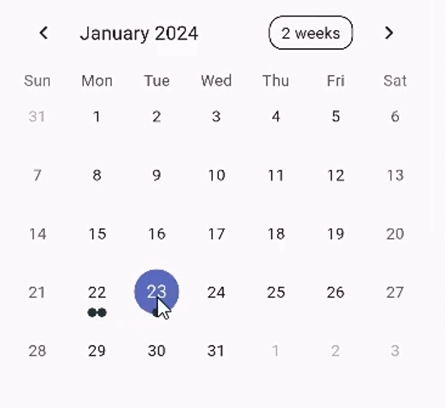
デフォルトでは、予定がある日付に黒の●が表示されます。
このような感じです。

今回、複数人の予定を表示するカレンダーを考えていて、自分の予定だけを分かりやすくしたい!と思いました。
以下はサンプルコードです。
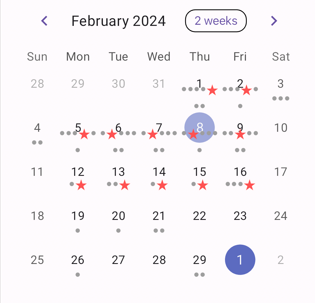
自分の予定は★で色は赤に、サイズも少し大きくしています。
calendarBuilders: CalendarBuilders(
markerBuilder: (
BuildContext context, DateTime day, List dailyScheduleList) {
List _scheduleText() {
List l = [];
dailyScheduleList.forEach((element) {
if (element==null) {
l.add(Text(''));
} else {
if (element['userId']==_loginUserInfo.id) { // イベントマークを変更する条件
l.add(Text('★',
style: TextStyle(
fontSize: 14,
color: Colors.redAccent,
)
)
);
} else {
l.add(Text('●',
style: TextStyle(
fontSize: 12,
color: Colors.grey,
)
)
);
}
}
});
return l;
}
return Padding(
padding: const EdgeInsets.only(top: 24),
child: Wrap( //予定が多いときに折り返して表示するようにWrapウィジェットでくるむ
alignment: WrapAlignment.center,
children:_scheduleText(),
),
);}
),
サンプルコードの画面はこのようになりました。

2週目は予定が多いので折り返されています。
カスタマイズも楽しいですね。
最後までお読みいただき、ありがとうございました。