こんにちは。
株式会社エス・スリーのスタッフです。
本日は、WEBサイトを見てると良く見かける、スクロールしても画面にピタっとついてくるバナーの作り方を
ワードプレス初心者様へ向けてサクッと解説いたします。
1.バナー画像を用意
まずは貼りたい画像をご準備ください。自分で撮影した写真を加工しても良いし、canvaなどのWEB上で作ることもできますよ。
2.1の画像をサーバーにアップロードする。
ここではやり方が2パターンあります。
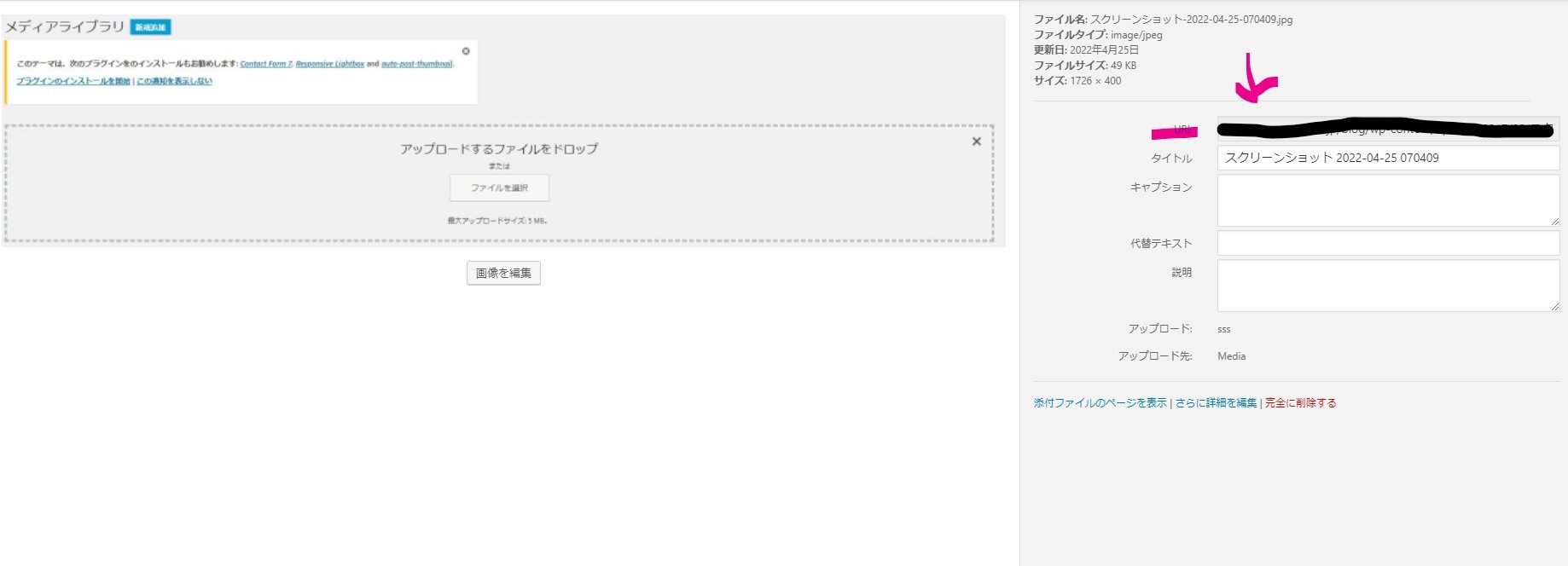
①ワードプレスの管理画面の「メディア」へアップロード

この、URLを後で使います。

【メリット】
手軽にドラッグアンドドロップでアップロード可能。
【デメリット】
バナーの差し替えがちょっと面倒かも…差し替える必要が無ければ問題ありません。
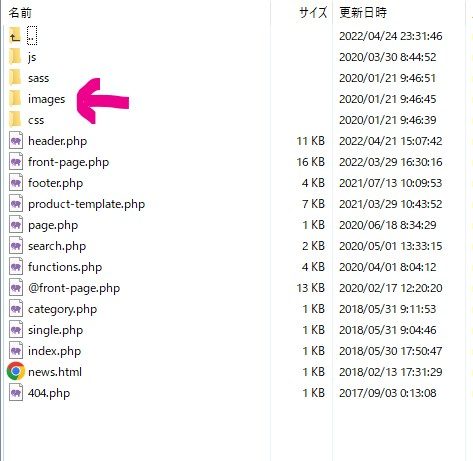
②サーバー上へFTPでアップロード
お使いのFTPソフトで、wordpressのフォルダ内にアップロード。
どこでも良いと言えば良いのですが、ここではimagesフォルダにアップロードしています。
利用しているテーマフォルダ内が分かりやすいかなとは思いますが、ここはお好みです。

【メリット】
バナーの差し替えがラク。
【デメリット】
どこに画像アップロードしたのか忘れがち…
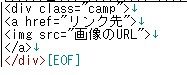
3.バナーを表示する記述を追加
使用中のテーマのheader.phpに以下の記述を追加。
bodyタグ内の1番上か1番下がおすすめ。

4.スタイルシートに以下の記述を追加。
※下の例では画面右下当たりに表示しています。PC用とスマホ用に分けています。
.camp {
position: fixed;
top: 60vh;
width: 18vw;
left: 80vw;
z-index: 1;
border: 3px solid #dedede;
filter: drop-shadow(10px 10px 10px rgba(0,0,0,0.6));
}
@media only screen and (max-width: 480px) {
.camp {
position: fixed;
top: 80vh;
width: 34vw;
left: 62vw;
z-index: 1;
border: 5px solid #dedede;
}
}
5.header.phpと修正したスタイルシートをサーバーへアップロード。
以上です。
簡単ですね!
表示位置を変えたいときはスタイルシートの記載を変えてみてください。
最後までお読みいただき、ありがとうございました。